방명록
- [SvelteKit] Error: The following routes were marked as prerenderable, but were not prerendered because they were not found while crawling your app: /, /...2024년 09월 09일 16시 57분 26초에 업로드 된 글입니다.작성자: 코딩백구반응형

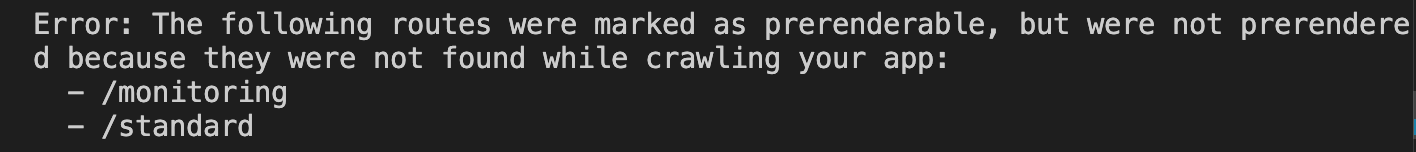
sveltekit 기반 프로젝트 진행 중, server.ts 부분에서 redirect 를 추가하고 build 하니 다음와 같은 에러가 발생했다.

서칭 결과, 이 오류는 해당 경로(또는 상위 레이아웃, 페이지의 경우)가 export const prerender = true로 설정되었지만, 사전 렌더링 크롤러가 그 페이지를 찾지 못해 사전 렌더링이 되지 않았기 때문에 발생한다고 한다.
이러한 경로들은 동적으로 서버 렌더링될 수 없기 때문에, 사용자가 해당 경로에 접근하려고 할 때 오류가 발생할 수 있다.
이를 해결하는 방법은 다음과 같다.
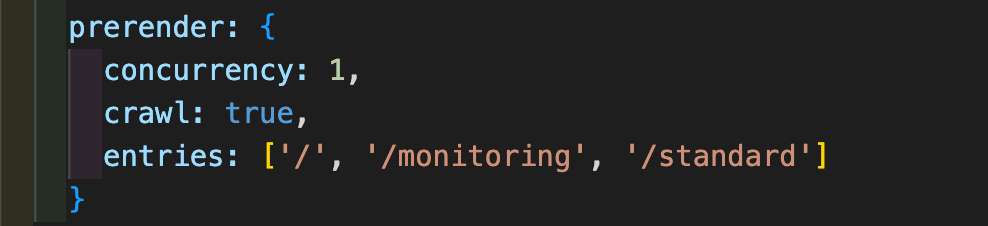
- SvelteKit의 config.kit.prerender.entries 또는 entries 페이지 옵션에서 링크를 따라 해당 경로를 찾을 수 있도록 설정.
동적 경로(즉, [parameters]를 포함하는 페이지)의 링크를 이 옵션에 추가.
크롤링 과정에서 다른 진입점들을 통해 발견되지 않으면, SvelteKit은 매개변수에 어떤 값이 있어야 할지 알 수 없으므로 사전 렌더링되지 않는다. 사전 렌더링 가능하다고 표시되지 않은 페이지는 무시되며, 비록 그 중 일부가 사전 렌더링 가능하더라도 해당 페이지에서 다른 페이지로 연결되는 링크도 크롤링되지 않는다. - export const prerender = true를 export const prerender = 'auto'로 변경.
'auto'로 설정된 경로는 동적으로 서버 렌더링될 수 있습니다.
이를 해결하기 위해, svelte.config.js 파일에 1번 방법부터 적용해보았지만 여전히 에러가 발생했다.

1번 방법으로 해결이 안되어 곧바로 2번 방법으로 적용했더니, 무사히 빌드가 되었다.
/monitoring , /standard 경로의 +layout.ts 파일에서 export const prerender = 'auto' 로 수정하고 빌드.
반응형'Error Handling' 카테고리의 다른 글
다음글이 없습니다.이전글이 없습니다.댓글 - SvelteKit의 config.kit.prerender.entries 또는 entries 페이지 옵션에서 링크를 따라 해당 경로를 찾을 수 있도록 설정.